Die Zahl der mobilen Transaktionen auf Smartphones und Tablets hat sich im vergangenen Jahr deutlich erhöht. Laut einer Untersuchung von Adyen ist die Anzahl der mobilen Transaktionen im Dezember 2013 im Vergleich zum Vorjahr um 55 % gestiegen. Im Dezember letzten Jahres wurden fast 20 % aller Transaktionen mit mobilen Geräten getätigt. Als Online-Händler dürfen Sie mobile Benutzer daher nicht länger ignorieren. Da bleibt die Frage, wie man sie visuell am besten anspricht, denn es gibt eine Vielzahl von Möglichkeiten. Ein responsives Design, ein adaptives Design oder eher eine native App? Welche Lösung am besten für Ihren Onlineshop geeignet ist, hängt von einer Reihe von Faktoren ab. In diesem Blog-Artikel erklären wir die verschiedenen Möglichkeiten und erörtern ihre jeweiligen Vor- und Nachteile.
Was sind responsive Designs, adaptive Designs und native Apps?
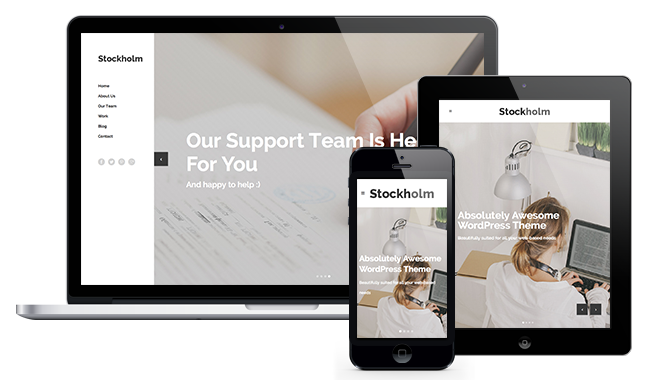
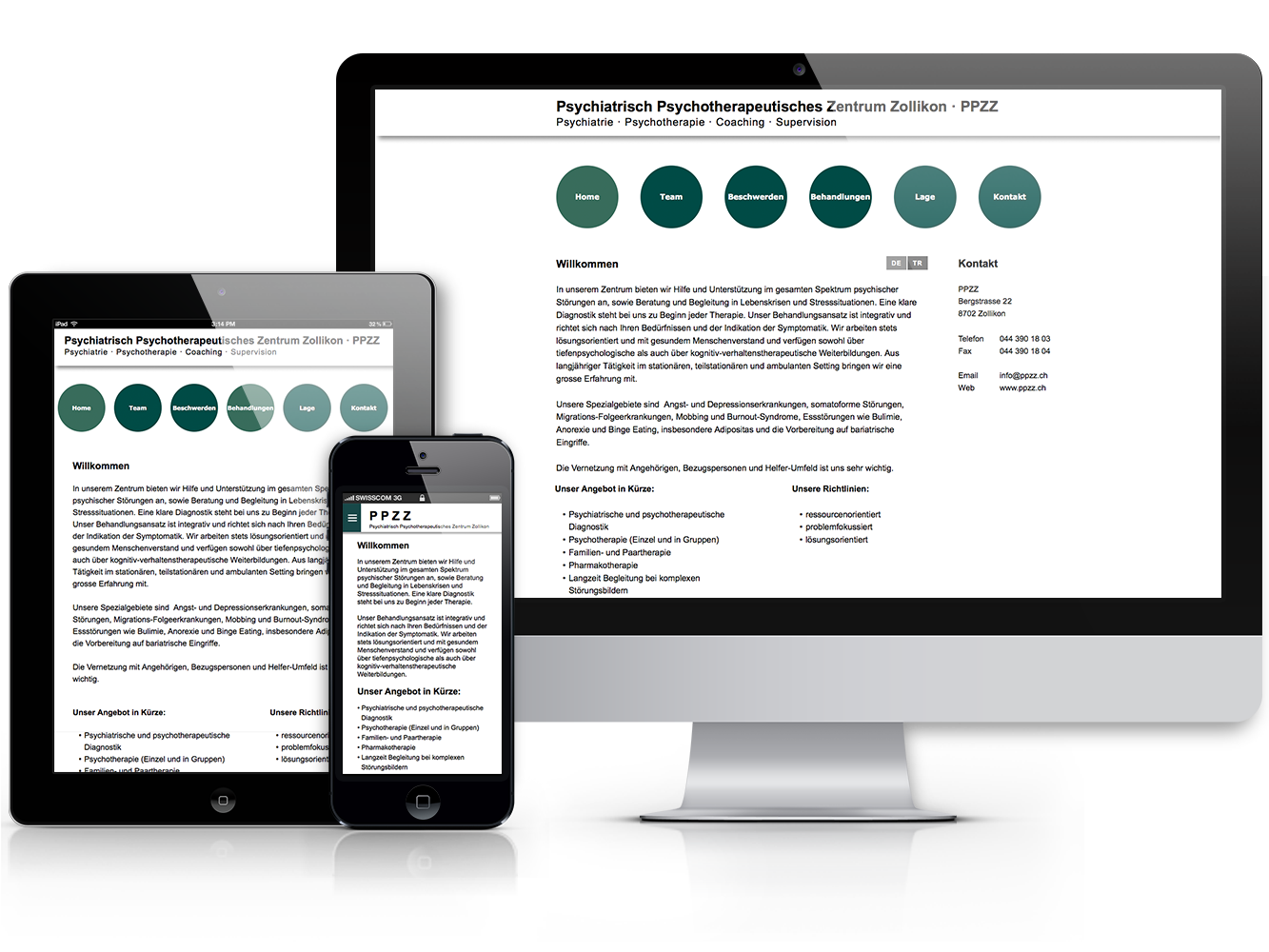
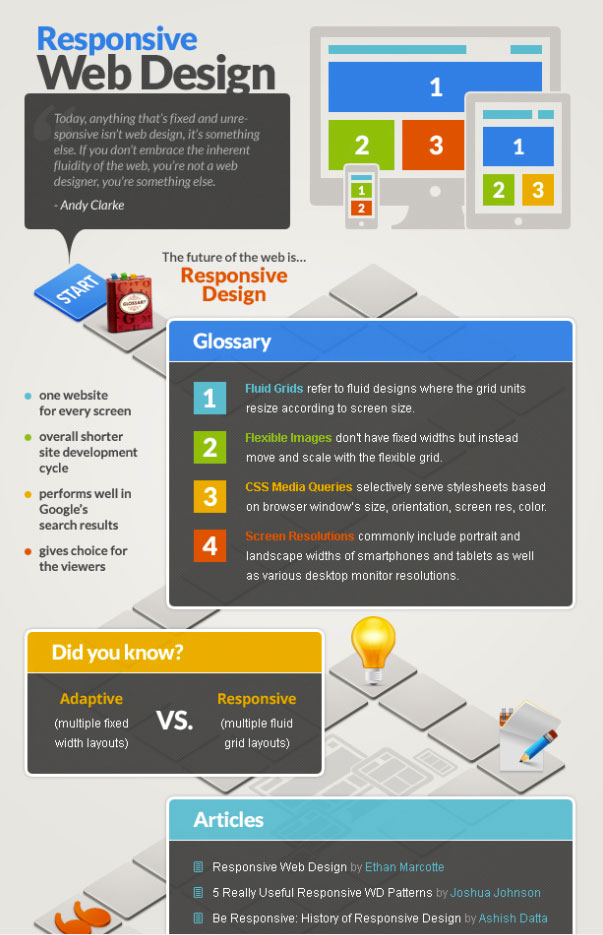
Ein responsives Design passt sich an die Abmessungen des Gerätes, auf dem es angezeigt werden soll, an. Wenn also jemand Ihren Onlineshop mit einem Smartphone besucht, passt sich das Design perfekt an das Handy an. Wenn sie/er Ihren Onlineshop anschliessend mit einem Tablet besucht, wird das Design auch auf dessen Bildschirm perfekt dargestellt. Da das Design sich dem Gerät automatisch fügt, sehen Ihre Kunden die entsprechende Benutzeroberfläche. Call-to-Action-Tasten werden da platziert, wo sie am besten passen, ohne lästiges Scrollen. Insgesamt erhöht dies Ihre Conversion-Rate auf mobilen Geräten. Da Sie für Ihren Onlineshop nur ein einziges Design benötigen, ist die Wartung sehr einfach.
Während Sie für ein responsives Design für alle Geräte nur ein einziges Design benötigen, erfordert ein adaptives Design ein separates Design für jedes Gerät. So brauchen Sie ein Design für Smartphones, eins für Tablets und eins für Laptops und Desktops. Ein HTML5-optimierter Shop für mobile Geräte ist Teil einer adaptiven Der Vorteil eines adaptiven Designs ist, dass es für jedes Gerät vollständig optimierbar ist, sodass eine ideale Benutzerfreundlichkeit gewährleistet wird, die wiederum dem Umsatz zugute kommt. Der Nachteil besteht darin, dass verschiedene Ausführungen erstellt werden müssen, was kostspielig und wartungsintensiv ist.
Mehrere (grosse) Onlineshops bieten native Apps an. Diese können über den Apple App Store oder Google Play heruntergeladen werden. Daher ist der Vorteil einer nativen App die Möglichkeit, mit Hilfe dieser zusätzlichen Kanäle Ihren Einfluss zu erweitern. Apps sind perfekt optimiert und laufen auf Mobilgeräten stets schneller als der Browser. Darüber hinaus bieten sie die einzigartige Möglichkeit, Push-Benachrichtigungen an Ihre Kunden zu versenden. Ein solcher Direktmarketing-Kanal kann für viel Umsatz sorgen. Der Nachteil einer nativen App ist jedoch, dass sie alle aktuellen Plattformen (wie Android, iOS, Blackberry und Windows Phone) unterstützen muss. Dies bringt sehr hohe Entwicklungskosten mit sich, wodurch sie nicht unbedingt ideal für kleine und mittelgrosse Onlineshops ist. Haben Sie Interesse an einer nativen App?
Aufgrund seiner einzigartigen Möglichkeiten und dem derzeitigen Markttrend (das Phänomen 2013, laut Mashable), stürzen wir uns nun in die Tiefen des responsiven Webdesigns.

Die Vorteile des responsiven Webdesigns
Laut Frankwatching sorgt eine responsive Webseite dafür, dass Ihre Kunden 1) länger in Ihrem Onlineshop verweilen, 2) mehr Inhalt aufnehmen, 3) mehr Kaufen 4) häufiger zurückkommen und 5) Sie letzten Endes mehr Umsatz machen. Wie bereits aus der Einführung hervorgeht, besuchen immer mehr Verbraucher Webseiten mit ihren Smartphones oder Tablets. Mit einem responsiven Design werden Sie diesen Besuchern in optimaler Weise gerecht. Im Folgenden werden die drei wichtigsten Gründe vorgestellt, warum ein Online-Händler ein responsives Design verwenden sollte.
Eine schöne Atmosphäre für Ihre Kunden
Wenn Sie kein responsives oder adaptives Design nutzen, müssen die Nutzer oft nach unten oder zur Seite scrollen, um Ihren Onlineshop auf Smartphones und Tablets richtig zu sehen. Dies ist umständlich und führt natürlich dazu, dass die Besucher Ihren Shop schneller wieder verlassen. So verlieren Sie potentielle Kunden, worunter Ihr Umsatz leidet.
Verbessertes Ranking bei Google
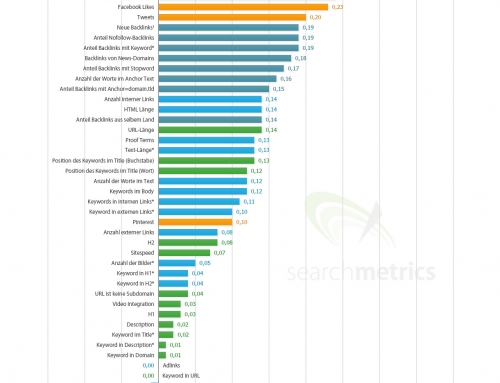
Da responsives Webdesign für mobile Geräte optimiert ist, sinken die Bounce-Raten Ihres Onlineshops auf diesen Geräten. Google hält dies für wichtig, wodurch Ihr Onlineshop in den Suchergebnissen ein höheres Ranking erhält. Mehr Informationen zu diesem Thema finden Sie auf diesem Artikel bei Search Engine Land.
Mehr Effizienz
Dank responsivem Webdesign müssen Sie nur eine einzige Version aktivieren, die dann für alle Geräte verwendet werden kann. Vor allem, wenn Sie häufig zeitraubende Design-Änderungen vornehmen möchten, sorgt die Verwendung von responsivem Webdesign für deutlich verbesserte Effizienz. Wie sie bereits wissen, ist Zeit Geld. Mehr über die Effizienz von responsiven Webdesign erfahren Sie auf diesem Artikel von Newfangled.
Wettbewerbsvorteil
Untersuchungen haben ergeben, dass weniger als 3 % aller Webseiten (einschliesslich Onlineshops) vollständig für Mobilgeräte durch responsives Design optimiert sind. Ein gutes responsives Design bietet einen hervorragenden Wettbewerbsvorteil. In der Regel zahlt es sich aus, schlauer als seine Wettbewerber zu sein.

Brauche ich ein responsives Design?
Die nächste Frage, die Sie sich stellen werden, lautet zweifellos: „Brauche ich denn wirklich ein responsives Design, um in diesem hart umkämpften Markt überleben zu können, oder reicht mein aktuelles Design noch aus?“
Es gibt mehrere richtige Antworten auf diese Frage.
- Schritt 1 – was macht die Konkurrenz? Nutzen Ihre Konkurrenten ein responsives Design? Wenn ja, ist dies ein guter Grund, jetzt auch darauf umzusteigen. Sie können es leicht herausfinden, indem Sie ihre Onlineshops auf einem Laptop aufrufen und die Grösse des Browser-Fensters verändern. Hat sich das Design von selbst angepasst? Wenn ja, nutzt Ihr Konkurrent ein responsives Design.
- Schritt 2 – prüfen Sie Google Analytics. Bei Google Analytics finden Sie die Unterkategorie Mobil unter dem Abschnitt Zielgruppe. Hier können Sie überprüfen, über welche Geräte Ihre Kunden Ihren Onlineshop besucht haben (Desktop, Laptop, Tablet oder Smartphone). Ist der Anteil der Tablet- und Smartphone-Nutzer hoch? Wenn ja, ist es höchste Zeit, sich Gedanken über responsives Webdesign zu machen. Haben Sie Schwierigkeiten, einzuschätzen, ob dieser Prozentsatz hoch ist? Dann lesen Sie diesen Forbes Blog-Artikel, der genau beschreibt, wie Sie dies beurteilen können.
- Step 3 – Haben Sie schon einmal darüber nachgedacht, eine native App für Ihren Onlineshop anzubieten? Dann ist ein responsives Design eventuell der perfekte erste Schritt, um herauszufinden, ob Sie mehr über mobile Geräte verkaufen können. Darüber hinaus ist Ihr Onlineshop immer und von jedem Gerät aus optimal zugänglich.
WEBSITE Now und Responsive Webdesign
Aufgrund der oben genannten Vorteile hat sich WEBSITE Now dafür entschieden, responsive Designs anzubieten.
Quelle: SEOshop GmbH, Forbes Blog-Artikel, frankwatching.com